Pet projects in Enonic
See what tech projects and hobbies people in Enonic are doing on the side.
Written by Vegard Ottervig on

See what tech projects and hobbies people in Enonic are doing on the side.
Written by Vegard Ottervig on
The people of Enonic have a lot of ideas, which they put into practice in their spare time. Creativity and skills are admirable human traits, and can impact the workplace in many ways.
We in Enonic believe in the individual, and we believe that the imagination and technological prowess of our employees will benefit everyone. That’s why we highlight some of the tech pet projects of our people.
Espen Norderud, Specialist, made the first versions of React4XP: server-side React with Enonic XP. React4XP builds directly on top of traditional XP controllers, making React look like any other templating engine out there — while expanding the possibilities for single-page sites and client-side driven apps when needed.
Espen came up with the idea after observing several methods of using Enonic XP as a data provider to a front-end React app, which would otherwise be independent of XP. In these cases, XP would provide API, service, or headless CMS with React as a standalone view.
In many cases this setup would work nicely, but with limited Content Studio integration there was at the time no easy method to preview React components, combine React with editorial data, or get a server-side rendering of React components.
Espen set out to make the Enonic XP support of React not just possible in theory, but to make it a viable and practical option with easy setup. At the same time, the project would have to feel as close as possible to the normal usage of both React and XP.
As the beta became publicly available, a few customers started testing React4XP, providing important feedback.
Since then, the React4xp project has been improved to get rid of the initial quirks, tested, documented and released, and is in use by Enonic customers. It’s now maintained by more of Enonic’s excellent developers, and further developed working towards further improvements, such as integration with Graal for higher performance.
See the project page on NPM, the React4XP starter on Enonic Market, and the tutorial on Enonic Developer portal.
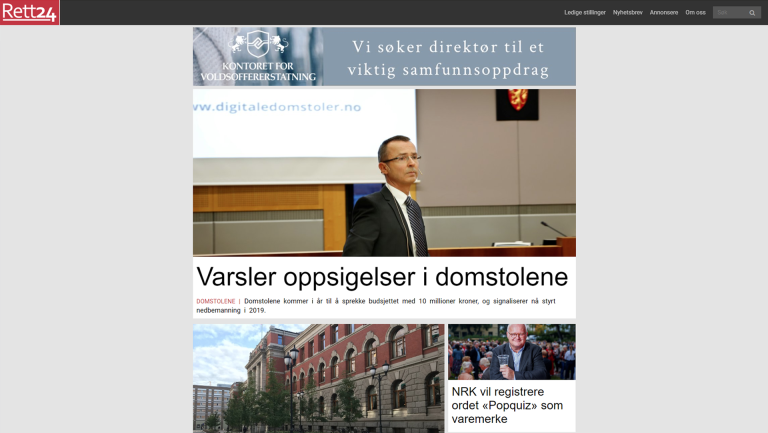
Runar Myklebust, Lead DevOps Engineer, has built and is currently managing the technical side of the online newspaper Rett24.no—with 30,000 unique visitors a week. It all started when Runar’s friend, Kjetil Kolsrud, wanted to start an online newspaper for legal affairs in Norway.
With just the two of them onboard, Runar and Kjetil planned and built a working prototype during a cabin trip with limited connectivity. Limitations were not only due to Internet availability—neither of the two friends had any extensive experience with front-end technologies like HTML and CSS.

While having extensive knowledge of back-end and deployments, Runar had to teach himself the basics of front-end to get the project going—and used the CSS module set Pure.
The finished website consists of only 10 parts, utilizing a common base structure of all content-items and reusing common properties for different content-types, including parts for showing content, parts for listing items e.g as a carousel or a simple link-list, banners and layouts.
Read the full story in the Rett24 case study.
Mikita Taukachou, Senior Frontend Developer, often chats with friends on the messenger app Telegram. Being big fans of D&D and Pathfinder RPGs, one day they wanted to organize a game using Telegram.
However, Mikita couldn't find any dice bot fulfilling their needs, so he decided to take matters into his own hands. The result was Rollrobot, a popular dice bot used by an increasing number of game enthusiasts.
As the time went by, Mikita implemented several improvements suggested by fellow role players, and decided to move all the dice rolling code into a separate JS library, so it could be used anywhere. This resulted in the Roll Parser project on NPM. The parser works for D&D and World of Darkness dice rolls.
Mikita still receives many suggestions from people all over the world, and plans to implement even more improvements.
Guðmundur Birkisson, Senior Developer, is working on smart home automation. He lives in an old flat in Oslo, with much need for optimizing energy consumption. The aim of the smart home automation project is therefore to assist in the daily routine.
One of the main challenges is to set up the system so it works even if the smart hub is down, and also making the system smart. It is relatively easy to connect all sorts of things to the system and perform basic operations like turning them on and off, but it is harder to orchestrate them in a useful way.
Currently, Guðmundur has connected Tibber Pulse to receive real time data on the energy consumption in the flat. A few lamps have been connected in order to turn them on and off automatically, and the system sends reminders to water the plants or if the grocery list contains items. Guðmundur also made a PID controller to control the exact temperature of the mashing process while brewing beer.
In the future, Guðmundur plans to implement temperature sensors in every room to control heating, lighting, remote operation of the curtains, and more.
He wants for instance to wake up to Edvard Grieg’s morning classic “Peer Gynt Suite no.1 op.46,” while the curtains open up. Coffee is already made and the floor heating in the bathroom is bumped up a notch an hour before waking.
And while Guðmundur’s away from home, the curtains will only open when the sun is shining to let in some heat, otherwise being closed. The heating in the flat will be optimized according to energy prices, and alerts will be sent if anomalies occur, like abnormal temperatures or if there’s a leakage.
Sandra Moen, Specialist, has been fascinated by video games since she was a teenager. The fascination went beyond mere gaming, however, and Sandra wanted to build games herself.
Parallel to her education in computer science, Sandra worked on the side with computer game programming as a means to gain additional skills and knowledge. Several of these games have found their way to SandraMoen.no.

Sandra also has a Kotlin game development project in the works. This project was meant as a step toward a more systematic approach, where she learned how to program games through a book written by Professor Lee Stemkoski.
In the future, Sandra hopes to make simple low-budget games she can sell, with social commentary themes. For instance, her next game project, which is still in a nascent stage, will be an incremental game with teachings about LGBT and the polyamorous culture.
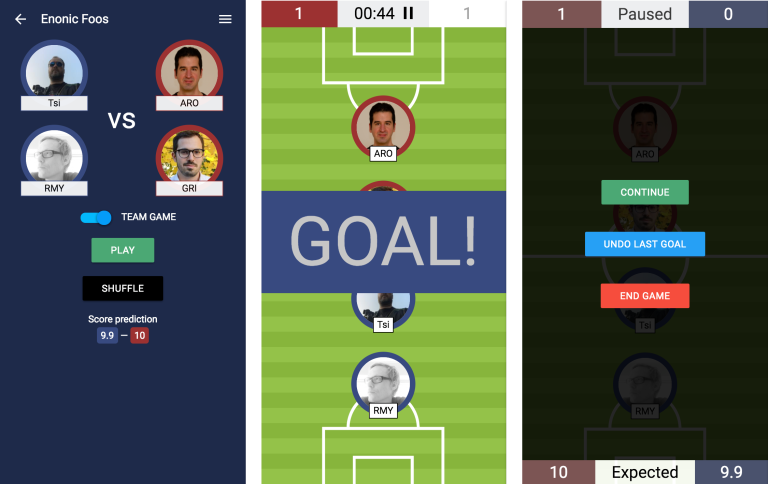
Enonic’s headquarters contains a foosball table, to the joy of the employees. After keeping manual tabs of the score for a long time, Runar Myklebust suggested to develop an application for that given purpose.
Glenn Ricaud, Senior Developer, then started looking for a project to try out the platform from an app developer point of view—and discover possible bugs or improvements. He spent a weekend on the project, resulting in a working prototype with a suboptimal UI, to put it mildly. Glenn then decided to host the app on a dedicated server on DigitalOcean.
After some improvements, former Enonic employee Alex Rodriguez looked at the code and proposed additional features in a pull request, then a second, before finally becoming a main contributor. Then Diego Pasten, DevOps Engineer, contributed by focusing and remaking the UI.

After several improvements, the team implemented a version of the ELO rating system (the rating system for chess), before reverting it to also give relevant score predictions before any match. There were also as many numbers as statistics-hungry people could possibly wish for.
The Enonic management proposed to have dedicated time to re-develop the app as a Progressive Web Application (PWA), using GraphQL and Angular2. The result was Office League. This development made the app visible to outsiders, thus making it popular among several companies in different countries.
The app development has laid dormant since 2017, but Glenn hopes it will soon regain momentum. Be sure to check out the PWA on officeleague.rocks.
While working on the Foos application, Glenn Ricaud needed a tool to better manipulate and visualize data. He started developing the Data Toolbox app on his spare time. He first designed his own JavaScript framework and, on top of this, his own implementation of the Material Design guidelines.
After the necessary preparations and setup, Glenn started developing the app, quickly gaining traction from other developers. As it increased in popularity, the application had to adapt to specific technological setups.
Glenn improved the project and released beta versions on his repository, before making the app available on Enonic Market in November 2016. He has been maintaining it since.