Top 5 image handling issues with a CMS
Here are things to have in mind when managing images in your content management system.
Written by Vegard Ottervig on

Here are things to have in mind when managing images in your content management system.
Written by Vegard Ottervig on
Managing images can be a real hassle in a workday filled to the brink with meetings, reporting, copywriting, analytics, and the sheer old cups of coffee.
So why invest in expensive and complex image software or use a plethora of third-party services when your content management system should do the heavy lifting for you?
Here are the top five image handling problems with web content.
Many CMS solutions will let you manipulate the aspect ratio of an image when inserting it into your content. This can stretch or squeeze the image, which will make the end-result look terrible. Such a result can cast a negative light upon your organization’s brand and make you look unprofessional.
The solution to this particular problem is to make sure that your CMS of choice handles the aspect ratio correctly, while at the same time giving you the needed flexibility for your content.
Another tip is to keep a brand champion around to watch out for everything visual your digital team works on, preferably one with an eye for aesthetics and design.
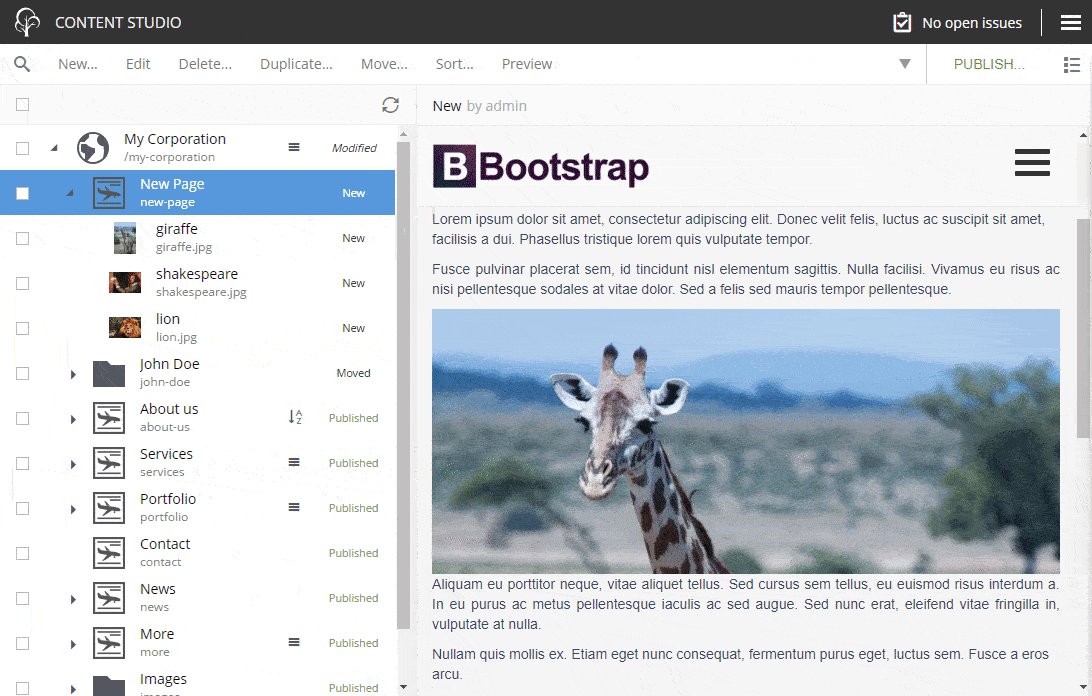
Many websites present content and images in different ways. For instance, a featured article may present an image in a fixed 3:1 aspect ratio, while a regular article is shown with a 1:1 image. Traditionally, this would mean that you had to create two separate images with different aspect ratios, cropping the subject matter of the image in the process.
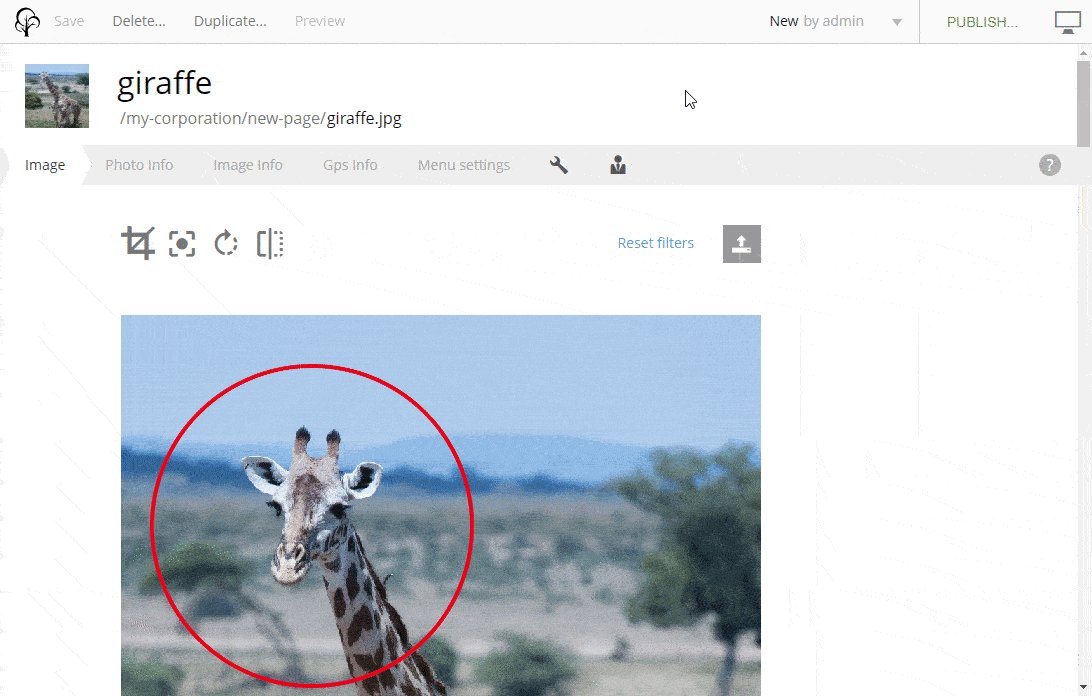
Your CMS should be able to manage this issue in a reasonable manner, by either editing and cropping versions of the original image or choosing a focal point. In the latter instance the system will do its magic by showing the end-user whatever you want them to see or focus on in a picture, for example the head of a giraffe instead of its neck.
Find out which features make a great CMS »
Also, save both time and resources by avoiding third-party tools like Photoshop or Pixlr. Your CMS should be able to handle such basic tasks of image editing.



Managing images in your CMS can be messy. If your site editors upload images all around your structure and nobody is in charge (or there are no guidelines or best practices), there will be a true nightmare if you should try to retrieve an image with a non-descriptive name uploaded a long time ago in one of several possible locations.
Instead, you should consider creating an image archive where you store all your images in a logical structure. You can also add metadata to find images using search when needed, for instance indicating if a picture is taken in a given geographic area or contains people.
What structure you should go for is entirely up to you. Do you need a central depository? Or do you need to connect the images more intimately to their respective articles? It’s up to you, and don’t let a bad CMS get in your way of organizing.
Turns out size does matter! The question of size is especially prevalent in an age where the use of mobile data is increasing. A host of websites just download the largest images available from the server and scales in the browser, even if you are on a mobile device where the image should be much smaller to reduce the bandwidth.
To avoid this mobile plan-ruining problem, make sure your solution automatically delivers images optimized for any device. If your solution can’t handle this natively (as it should!), use a tool like TinyJPG to compress a given image before uploading it to your CMS.
Even though the internet can feel like the wild west sometimes, the world wide web is in fact not a lawless place or exempt from the judicial system. Be mindful of the legal status of the image your are considering using. Did you just find it some place on the web? Then it is probably not allowed for you to use on your organization’s website, as you don’t have the rights to it.
The solution to this headache is a pill that is easily consumed. Simply use free image services like Pixabay, which offers tons of stunningly beautiful imagery (there are a lot more similar sites on the web), or use a paid service like one of the several stock photo sites. Or take the pictures yourself! It will be both fun and educational.
***
If you’re experiencing some or all of these mentioned image handling issues in your current system, you should consider replacing the CMS altogether, upgrading it, or finding a workaround in some way or another. Remember: time is money, and if you waste either your time or your reader’s time, it will reflect negatively back on you in the long run.
First published 1 October 2018, updated 29 June 2022.
Get some more insights 🤓