Localize your websites and content with Enonic
Enonic’s groundbreaking layers functionality lets you easily translate and adapt content to different regions and markets.
Written by Vegard Ottervig on

Enonic’s groundbreaking layers functionality lets you easily translate and adapt content to different regions and markets.
Written by Vegard Ottervig on
Localizing content to different contexts have always been a tough nut to crack. Do you separate your content in completely separate projects in different regions and markets—complete with separate teams and processes—or do you simply use the same project, while using different translations based upon it?
The engineers of Enonic have scratched their heads over how to solve, not just translation, but wholesale localization of content across, not just different regions, but markets as well. Our solution is a model based on layering, which adds required layers in different places in your content hierarchy.
We will take a closer look on what this means, but first we will explore further the major challenges facing any organization attempting to localize their content in different contexts.
As mentioned in the intro, localization is ripe with difficulties. As a foundation you have data—content—complex enough on its own accord. But in the case of localization, a given organization may want to show its content in multiple languages, or even show different content for each region it is represented—and it’s important to remember that some regions or countries have several languages.
Adding to this complexity is:
And even more aspects add to the complexity: search and search results, performance in the front-end, content reuse, integration with a product management system where base data for products can be enriched for specific markets, and finally combining all these considerations into a meaningful user interface.
Separate sites and services can become too cumbersome to maintain and align, and a simple one-to-one translation within a given system may not resolve several of the mentioned considerations. As we can see, real life use cases are way more complicated than supporting a different flag for content on a site.
So, what to do?
See also: The shift to structured content: what it means for your customer journey »
With content layers, Enonic have created a solution where customers can take all the mentioned aspects into consideration—from translations and URL structures to enrichment and a user-friendly UI.
The concept is as follows: Taking the cue from Enonic’s “projects” functionality, the basic high-level unit of layers is a project—for instance your site in English.

Let’s say the English-language site is your root layer. Then you can add more layers that inherit from the English top layer—e.g. French and German.

Then it’s possible to add more layers on a third level and even further:

In this example, the region of Switzerland includes the languages of France and Germany—and the reason for keeping e.g. the Swiss German and the German layers separate is if there exists data specific to Germany that is not applicable to the Swiss market.
In any case you can reuse the translation from German to Swiss German when applicable, saving you time, money, and future headaches regarding the content structure.
To sum up: You produce content for each layer, which then “trickles down” unto child layers—where teams can work independently thereafter. For instance, if you publish content in the parent layer, publish status will not be affected in the child layers, meaning you have full control on what happens where and when.
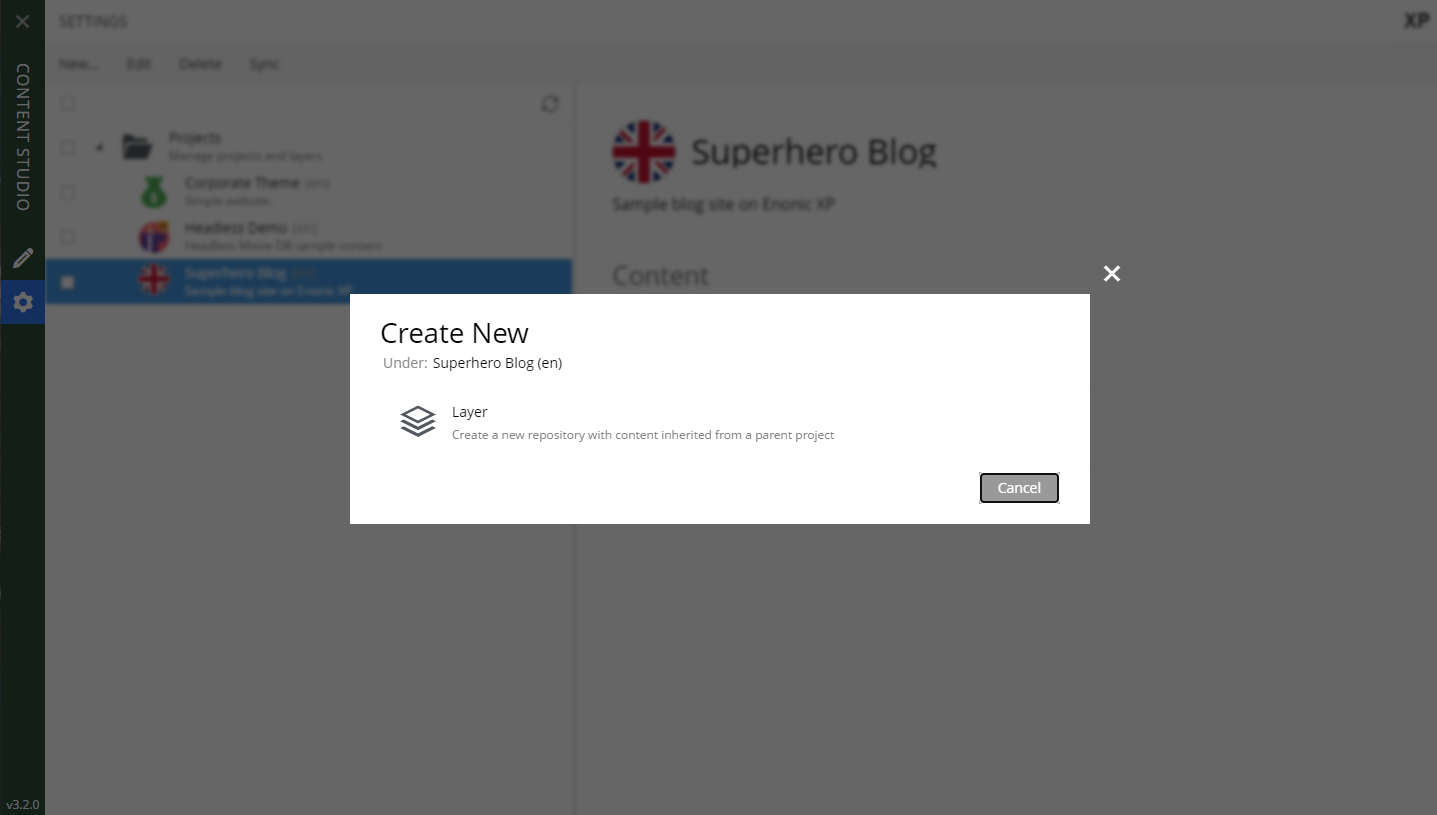
In Content Studio you navigate to “Settings” on the left-hand menu, before highlighting a specific project—in our case the English-speaking site—and create a new layer beneath the project.

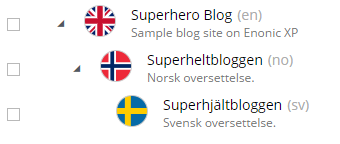
After creating the layer where you specify identifier, description, parent project, language, and access rights, you can repeat the process for any additional layer and place it where it is required in the hierarchy. In the example below we have created a Norwegian layer beneath the English layer, and a Swedish layer beneath the Norwegian one:

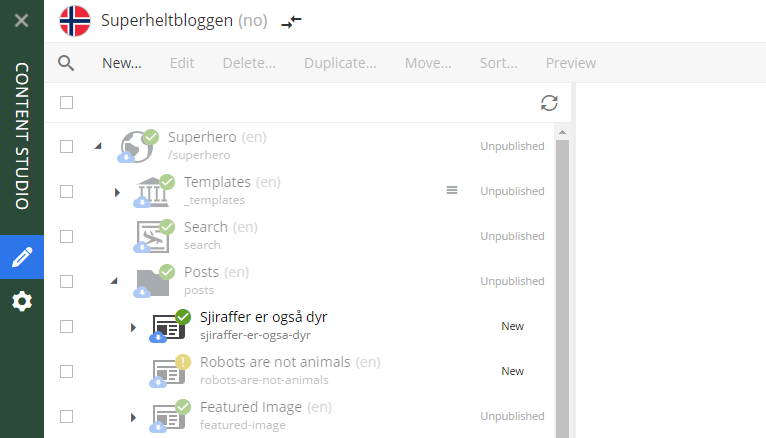
In the edit mode, you can now toggle between the different layers from the top menu—provided you have the necessary access rights. For instance, an editor with only access to the Swedish layer will only see the Swedish content and cannot toggle.
See also: How Enonic's community can help your projects »
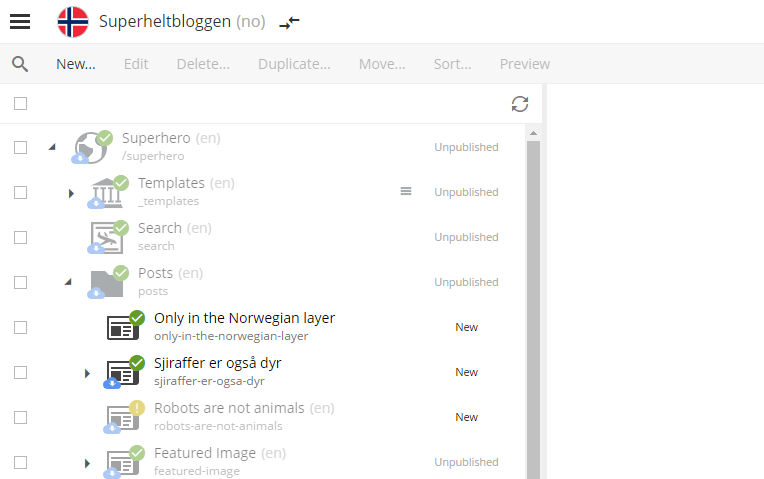
When first visiting a new layer, the content will be grayed out, and inherited content will be marked by a blue cloud. The opaque coloring indicates that the content items in question haven’t been modified. When a content item turns into ordinary colors, it means it has been modified in the current layer.

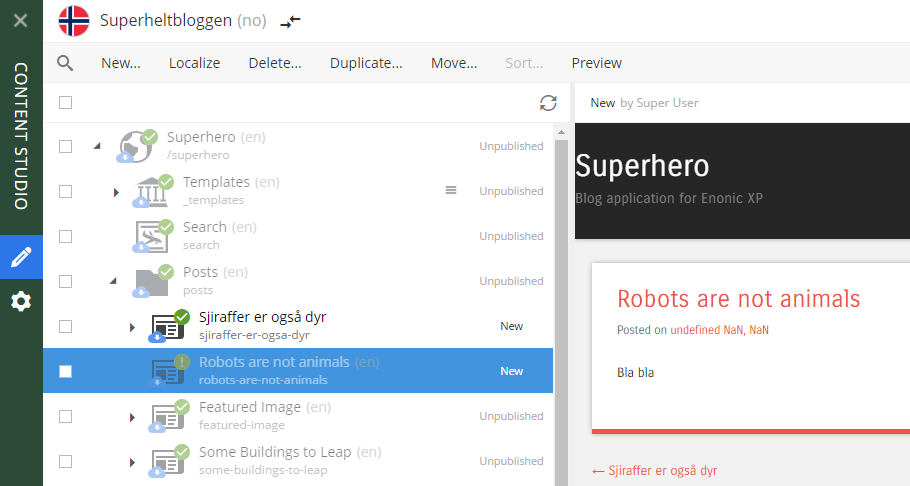
When highlighting any content item in the content navigator, you don’t have the option to “Edit,” but instead to “localize”:

Pressing the “localize” button sends you to the editor, where the inherited content from the parent layer is editable—including the URL. This is standard procedure, with the only new feature being the opacity vanishing due to content being locally modified or published.

The creation of new content items in a child layer is a similarly straightforward process. If we e.g. create a new blog post in the Norwegian layer, it will be inherited to the Swedish child layer, but not to the English parent layer. The logic is as follows: Every content item that is either new or “marked as ready,” will be inherited to child layers.
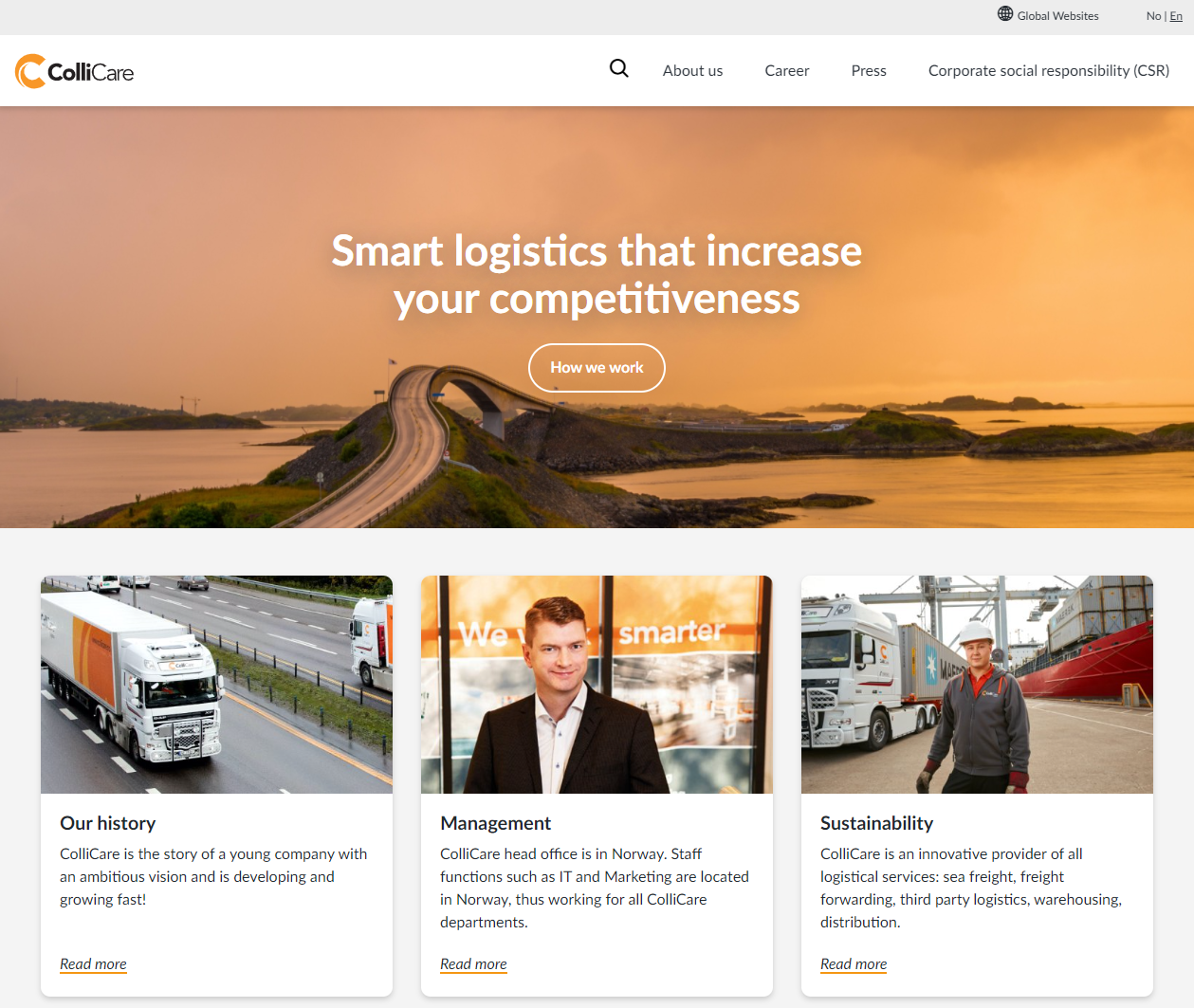
ColliCare is the first Enonic customer to use the layer functionality. Being a logistics company with offices around the globe, the need for localized company websites was obvious.

Each country has a website with native language, as well as English—the Indian site is e.g. available in both Hindi and English. ColliCare’s content is reused from their DAM, corporate site, and employees, utilizing most of the features from the layering system.

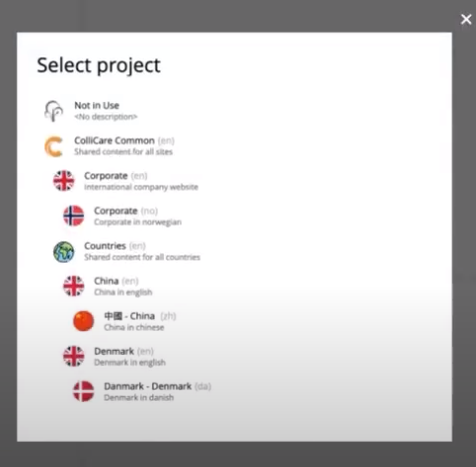
ColliCare’s structure consists of a project and parent layer called “ColliCare Common,” which in turn consists of basic information that can be reused—like an “About” section, employees, press releases, and images from a synced DAM. These content items are then inherited down the structure through several child layers, including Norwegian, Chinese, and Danish—which in turn have their own, local content in addition.
Don't miss: Is headless CMS the future?
Finally, it is important to stress that layers support more than localization. Layering can be used for complex inheritance models or content/product enrichment, like in PIMs or corporate websites.
For example, a manufacturer has an image database, which is to be used in three different websites—each with a corresponding sub layer. In each sub layer, additional images or product info can be added independently:
***
Enonic’s content layer functionality is readily available for all Enonic customers and can be used to create content and enrich it through different layers—like for instance translation. The functionality makes full use of Enonic’s reuse principle, especially if you have a structure with a central content production trickling down to different local items.
Get some more insights 🤓