How Core Web Vitals will impact page experience and SEO
One way to rank higher in the Google search results is to know about Core Web Vitals and take appropriate action.
Written by Morten Eriksen on

One way to rank higher in the Google search results is to know about Core Web Vitals and take appropriate action.
Written by Morten Eriksen on
Most marketers already know that in order to get traffic and potential leads to your website, you need to attract a sizable portion of them organically through the king of search engines: Google. And this feat is achieved by following search engine optimization principles, and their ever evolving practical application.
Speaking of evolution, Google has now introduced a new set of metrics for what they deem a healthy site, namely Core Web Vitals. What are they? How do you measure them? And what impact will they likely have?
Keywords manipulation and URL handling are no longer the decisive factors in the world of SEO. The user experience, including bounce rate and average time on page, is becoming increasingly more important.
But how does one measure the quality of user experience? In the Chromium Blog, Ilya Grigorik, Web Performance Engineer at Google, presents a set of factors called “Core Web Vitals.” These factors are touted as being critical for all web experiences, and address e.g. loading experience, interactivity, and visual page content stability.
The Core Web Vitals are divided into three categories:
This set of factors measures the perceived load speed of your page, but also marks the point in the page load timeline when the main content was most likely loaded. In short: how fast does the page load the content the users really care about?
In general, the faster the LCP, the higher probability for the page being assessed by Google as useful for the visitor. Read more technical details about LCP on web.dev.
FID measures load responsiveness by quantifying the experience users feel when they initially try to interact with the page. While LCP can be compared to how fast a site paints its pixels, FID can be compared to how fast users can interact with said pixels.
A thumb rule is that the lower the FID, the more usable the page is in Google’s eyes. For more technical in-depth, see web.dev.
This third set of factors measures the visual stability of a page, helping to quantify the frequency of users experiencing unexpected layout shifts, for instance if a button suddenly moves in the last second of loading time.
The general rule here is that the lower the CLS, the higher probability that the page is viewed as delightful. Read all the technical details on web.dev.
See also: Enonic: A flexible platform for the future »
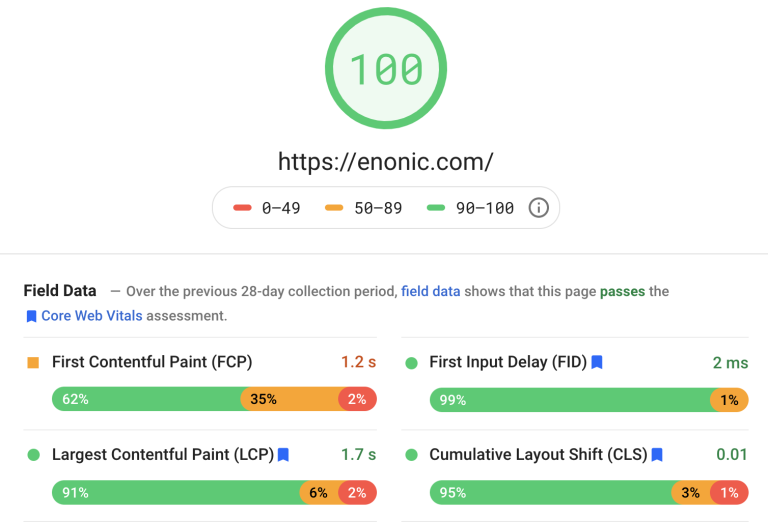
The easiest way to get started quickly on measuring Core Web Vitals is to test your URL on Google PageSpeed Insights. This service tests all the mentioned factors under CWV, in addition to First Contentful Paint. You can see the different scores for both mobile and desktop, and delve into the diagnostics.
In the screenshot below, we tested Enonic.com after performing several improvements:

See also: How Enonic can be the hub for your digital experiences »
Improving your Core Web Vitals will lead to a better score by Google and therefore higher ranking, if you simultaneously have a thoughtful SEO strategy, complete with keyword optimization.
According to Google, these are the most common causes of bad LCP, and suggestions on how to optimize them:
Optimize your server
Minify CSS
Optimize and compress images
Minimize critical JavaScript
See more details for improving the LCP on web.dev.
In order to improve your First Input Delay, you can do the following:
First-party script execution can delay interaction readiness
Defer unused JavaScript
See more technical details on improving FID on web.dev.
Improving the Cumulative Layout Shift can be achieved by optimizing the following causes of poor CLS:
Always include width and height size attributes on your images and video elements
Statically reserve space for the ad slot
Avoid inserting new content above existing content, unless in response to a user interaction
Modify the rendering behavior of custom fonts with font-display (with precautions)
<link rel=preload> on the key web fontsPrefer transform animations to animations of properties that trigger layout changes
For more details on improving the CLS, see web.dev.
Google has announced that Core Web Vitals will come into effect in May 2021:
This means that CWV will be combined with the following factors:
As for the impact of CWV, it is too early to say. As SEO expert Neil Patel points out, we do not know exactly how much an impact Core Web Vitals will have on page ranking. We only know that Google is paying much more attention to on-page experience than before, and that pages with better user experiences are likely to rank higher in search results than pages with bad user experiences.
Get some more insights 🤓