This is how you build a responsive website wireframe
Enonic makes it easy to wireframe a prototype of your website. Let’s see how.
Written by Morten Eriksen on

Enonic makes it easy to wireframe a prototype of your website. Let’s see how.
Written by Morten Eriksen on
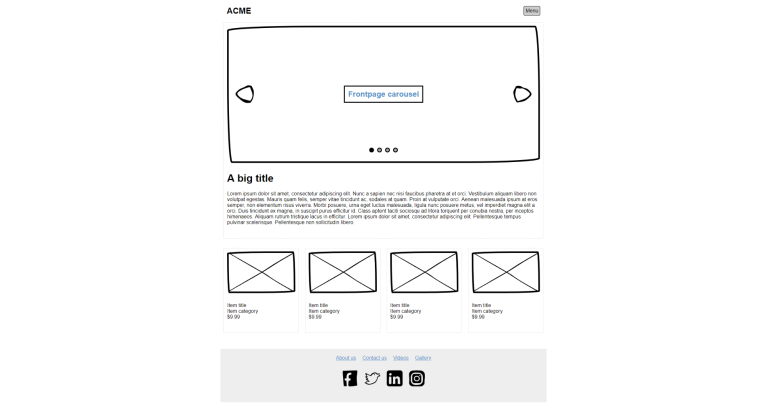
In the content platform Enonic you can easily create a website wireframe in few steps. Website wireframing is a method allowing you to easily prototype proposed functions or sketch layout on your current or upcoming site—all interactive and responsive.
Or, as Usability.gov explains it: “A wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritisation of content, functionalities available, and intended behaviors. For these reasons, wireframes typically do not include any styling, color, or graphics. Wireframes also help establish relationships between a website’s various templates.”
In Enonic we have an app for that! It's simply called Wireframe. Now let's take a look at how you can use it.
Try Enonic yourself!
One of the advantages of wireframing is that you get familiar with the CMS, as it has the same flexibility as the finished product and is close to the actual day-to-day workings of the platform.
The wireframe application’s ability to be used as a “starter kit” means it can gradually be extended with real content, real design, and application code—so it can be used through the entire design process if desired.
You can easily build wireframe or mockup sites with the tool. When editing a page, you can drag and drop a part or a layout from the right-side inspection panel and then insert sample components via the part’s dropdown menu anywhere in your layout.

There are for instance components for a choice of layout from one to four columns, navigations and menus, a fully-responsive design, text, image, forms, image gallery, video, map—basically everything you need to get your site started.
Users can even add login and access security on the entire structure or specific parts of it. And better yet: all of these elements are fully clickable and responsive, and will work like the finished site.
Be sure to watch our tutorial video on how to use Wireframe:
Read also: Responsive content management – no longer a nightmare »
Wireframing is a great way to prototype your site and experiment with different layouts. Prototyping layout on your website or creating a mockup site have never been easier than with the wireframe app from Enonic.
A website wireframe allows you to put your ideas into practice—all your ideas—just empty them into the wireframe in a few hours, and you are on your way to document the structure of your vision.
First published 17 October 2018, updated 8 August 2022.
Get some more insights 🤓